O que é Flask?
Flask é um micro framework para desenvolvimento web, apesar de ser chamado de “Micro”, não significa que sua aplicação web tenha que ser obrigatoriamente micro, ou que o micro framework esteja faltando funcionalidades.
Quando lemos micro framework Flask tem como objetivo manter o núcleo simples, mas com a capacidade de criar grandes aplicações, um fator importante que você precisa saber ao iniciar o seu projeto em Flask, é que não tomará decisões por você, ou seja, você tem identificar suas necessidades e escrever o código.
Existe na configuração do Flask convenções com padrões sensíveis, como exemplo, a convenção para templates e arquivos estáticos são armazenados em subdiretórios na árvore de diretórios do Python, com nomes “template” e “static”. Recomendo fazer uma pesquisa sobre MVC.
Bibliotecas complementares ao Flask.
O Flask depende de duas bibliotecas externas que são, Werkzeug e Jinja2.
Werkzeug é um conjunto de ferramentas para WSGI, a interface padrão do Python entre aplicações web.
Jinja2 é um renderizador de templates.
O que Virtualenv?
Ambiente virtual para isolar a sua aplicação ou suas aplicações umas das outras, criando uma “venv” para cada projeto é a maneira inteligente de manter diferentes ambientes de projetos isolados, com isso você pode manter em um determinado projeto versões específicas com por exemplo do Python.
Para criar sua venv seguindo as orientações da convenção, é necessário que:
- Crie um diretório com o nome da sua aplicação, onde este nome é considerado o nome da sua venv.
- Quando criar o virtualenv, o nome será venv.
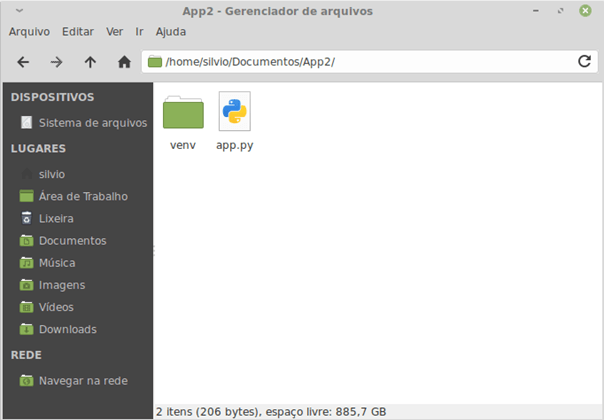
Veja na imagem abaixo a estrutura de virtualenv utilizando o conceito determinado na convenção.

Onde o nome da aplicação é App2 e o diretório venv está dentro do diretório App2 e, dentro do diretório App2 você cria a estrutura de diretórios de acordo com o MVC.
Prática para ambiente Linux.
Para criarmos a aplicação web utilizando o Linux, devemos seguir os passos abaixo.
- Criar diretório do App.
- Criar o Virtualenv.
- Iniciar o Virtualenv.
- Iniciar a IDE e escrever o código.
- Executar o App.
- Analisar Log.
O passo a passo será demostrado para ambiente Linux e Windows.
- Defina o local onde sua aplicação será armazenada e crie o diretório, seguindo as orientações da convenção, o nome do diretório será App1 que corresponde ao nome da aplicação deste exemplo.
Para Windows e Linux o comando é mkdir App1 via terminal.
- Agora com o diretório criado precisamos acessar este diretório via terminal e criarmos o ambiente virtual para a aplicação, seguindo os comandos abaixo.
Para Windows:
python -m venv venvPara Linux:
python3 – m venv venvApós executar este comando será criado um novo diretório dentro de App1 chamado venv e dentro uma cópia do Python e tudo que precisamos para nosso ambiente.
- Nesse passo é iniciar o virtualenv.
Para Windows tem uma estrutura de diretório diferentes do que no Linux, mas com a mesma finalidade, execute via terminal o arquivo activate.bat que está no diretório App1/venv/scripts/.
Para Linux também via terminal, executar o arquivo activate utilizando o source.
source ./App1/venv/bin/activate.Em ambos ambientes o terminal ficará com o nome do virtualenv entre pararentêses (venv), se chegou até aqui com sucesso, é hora de iniciar a sua IDE e começar a escrever o código.
- Navegue pelo terminal até o diretório App1 e execute o comando code . isso abrirá o VSCode, que é a IDE que utilizo neste exemplo.
Digite o código abaixo.
from flask import Flask
app = Flask(__name__)
@app.route(‘/’)
def index():
return(‘Hello, Word! Seja bem-vindo ao Flask.’)
app.run(debug=True) Salva o arquivo, pronto a sua primeira aplicação web utilizando Flask está pronta, lógico que isso é o início, há muitas outras opções para programar, em paralelo sugiro o estudo de MVC.
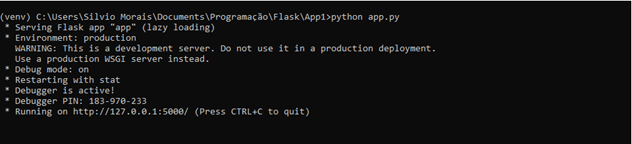
- Para executar o seu app, abra o seu terminal e, dentro do diretório App1, deve conter um diretório venv e um arquivo app.py, neste local execute o seguinte comando.
Para Windows e Linux.
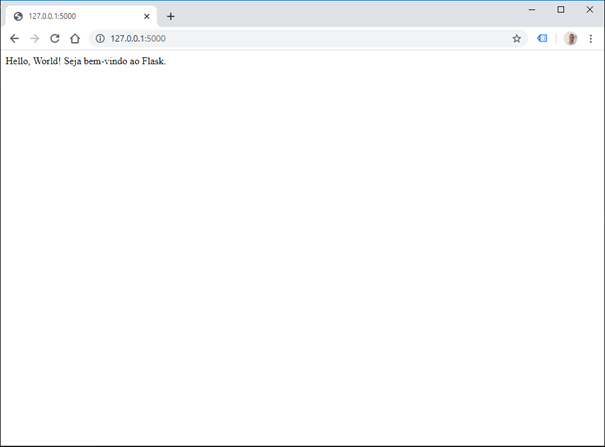
python app.pyDeve executar o aplicativo e retornar com o endereço web padrão http://127.0.0.1:5000, copie e cole esse endereço no navegador de sua preferência, a mensagem que deve retornar no navegador ao acessar este link é Hello, Word! Seja bem-vindo ao Flask.


- Para acompanhar log, abra o terminal e cada vez que acessar o link, deve retornar um status, se tudo tiver certo, o retorno será igual a 200.
Baixe o E-book
Programando em Python 3 – Conceitos Básicos.
Nesse e-book você encontrará informações importantes sobre a linguagem de desenvolvimento Python 3.
Bem como o entendimento de operações básicas e exercícios, ao final terá condições de instalar o Python e começar a criar os primeiros programas.
Conteúdo
- Laço de repetição com FOR.
- Laço de Repetição com While.
- Listas, Tuplas e Dicionários.
- Função.
- Aplicação Web com Flask.





